Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 양재맛집
- 파머스테이블
- RED CAT COFFEE X LOUNGE
- 먹기좋은곳
- A. Steed 2: Cruise Control
- 고양이
- 커플
- 소호정
- codejam
- 레스토랑
- 스코티쉬 스트레이트
- 파버스
- CodeJam 2017 Round 1B
- 고양이는 언제나 귀엽다
- 스파게티
- CDJ
- 스테이크
- 냥이
- 발산맛집
- 치명적 귀여움
- 카페
- 발산
- 냥스토리
- 냥냥
- coffee
- 데이트
- 발산역 근처 카페
- 부모님과
- 안동국시
- 소호정본점
Archives
- Today
- Total
hubring
[Vue.js] 뷰 개발자 도구 설치 본문
뷰 크롬 플로그인을 이용하면 뷰 개발에 도움을 줌.
뷰로 만든 웹의 구조를 분석하거나 디버깅 가능.
크롬 플로그인 설치
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
github
https://github.com/vuejs/vue-devtools
vuejs/vue-devtools
⚙️ Browser devtools extension for debugging Vue.js applications. - vuejs/vue-devtools
github.com
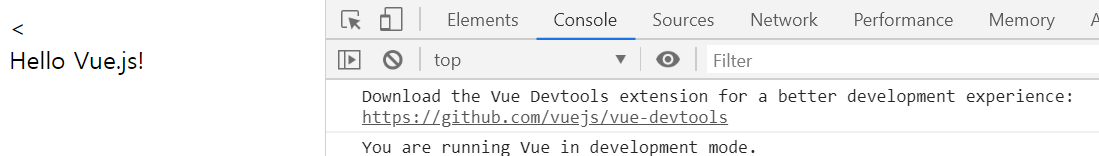
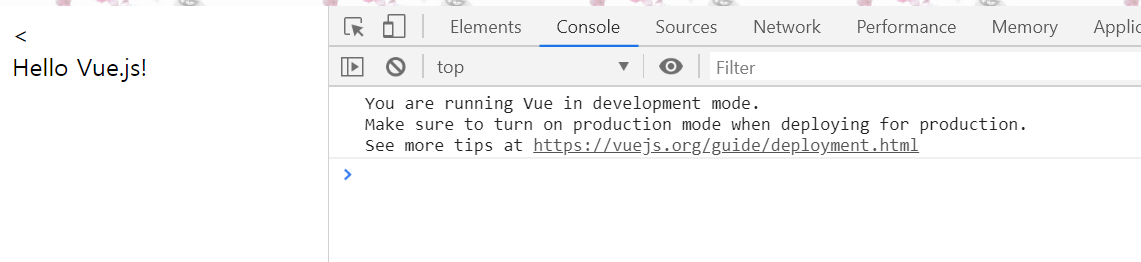
- 뷰 개발자 도구를 설치 했음에도 아래와 같이 뷰 개발자 도구를 설치하라는 로그가 나타날 경우

파일 시스템에서 접근하여 브라우저로 실행했을 경우 뷰 개발자 도구를 인식하지 못함
이 문제를 해결하기 위해선 크롬 확장 프로그인 설정을 변경
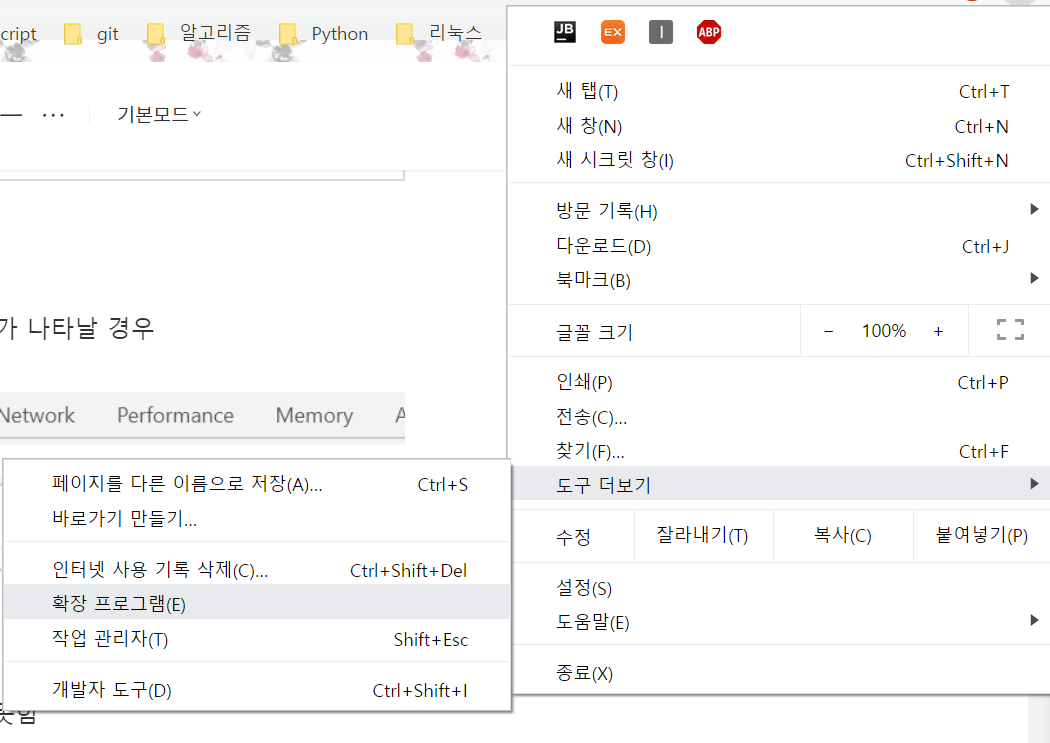
1. 크롬의 도구 더보기 -> 확장 프로그램 선택

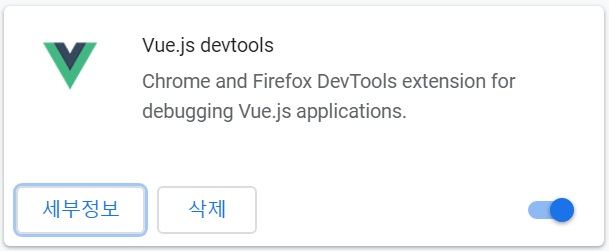
2. 확장 프로그램 화면에서 Vue의 세부정보 선택

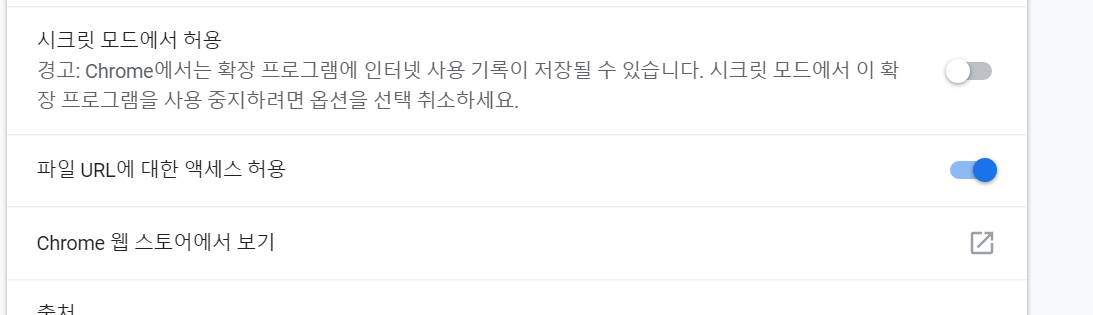
3. 파일 URL에 대한 엑세스 허용 체크

4. 적용 확인

뷰 개발자 도구를 설치하라는 로그 사라진 것 확인
'Javascript > Vue.js' 카테고리의 다른 글
| [Vue] Vuex 란? (0) | 2019.05.06 |
|---|---|
| [Vue] Vue 인스턴스 (0) | 2019.04.14 |
| Atom 설치하기 (0) | 2019.04.14 |



